README
前端工程化是软件工程在前端方面的应用,是指将系统化的、规范化的、可度量的方法用于前端应用的开发、运行和维护的过程
目标是降本增效,提高应用质量。工程化工作需要以结果为导向,切忌自嗨
涉及模块有:
- 开发前
- 规范建设
- 代码规范
- 项目规范
- 技术选型
- 技术栈
- SSR/SSG/...
- 微前端
- monorepo
- 多端、跨平台
- 版本管理 Git
- 规范建设
- 脚手架
- preCode
- 代码静态扫描
- 公共物料
- 私有库建设
- 组件库
- 工具库
- 开发阶段
- 构建提效
- 性能优化
- 代码分割
- mock 服务
- 移动端调试
- 国际化支持
- 测试阶段
- 单元测试
- 性能测试
- 自动化测试
- 部署阶段
- 提高前端打包速度
- 自动化部署
- 上线阶段
- 应用监控/质量平台
- 埋点
- 安全防护
- 工作台。其实就是将上述过程和一些业务公共需求(比如资产管理等)集成到一个平台,便于做可视化操作,从而提高研发效率
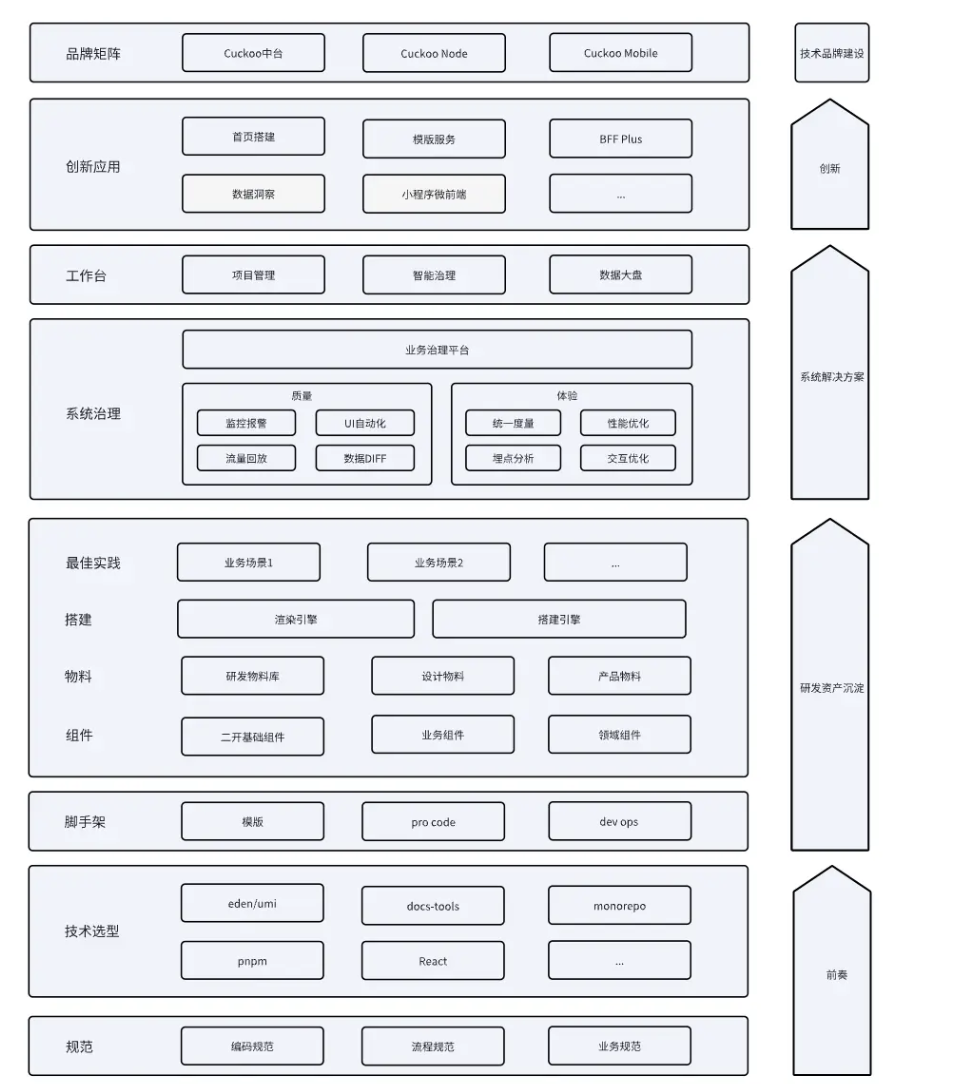
可以参考下字节某部门的工程化概览:

开发前
规范建设
用一些工具手段做好代码规范和提交规范,规范约束可提高团队合作、降低维护成本、有助于代码审查。主要包括文档规范、工具规范、质量规范、代码规范、UI 规范、项目结构规范、git commit 提交规范等
其实还涉及到进入开发前的一些
技术选型
统一基础的技术选型,比如统一使用 React 框架、针对 SSR 场景使用 Next.js 等等
还有使用的包管理工具和构建工具等
脚手架
集成上面技术选型涉及的工具和团队最佳实践的产物,有助于约束代码规范,快速新建项目,减小项目接入成本
公共物料
私有库建设
npm 私有库搭建和管理,私有包上传和管理,比如一些自研插件、组件库、工具库等
组件库
工具库
开发阶段
构建提效
- 本地编译提速
- 热更新
Mock 服务
测试阶段
单元测试
如何做单元测试?如何自动化这个流程?
针对对象:
- 工具函数/Hook
- 公共组件
单元测试工具:
- Jest
性能测试
部署阶段
将前端的静态资源上传到指定服务器中,如何优化这个流程就是个工程性问题
- 自动化集成和部署
上线阶段
监控
异常和性能监控,也可以结合埋点实现自定义事件监控,涉及以下模块
- jssdk
- 后端服务
- 前端监控界面
埋点
统计、分析业务数据